| |
| 2017年,网页设计会进一步重返现实。 |
| |
| 从样式、配色到功能性,2017会是现实与技术发生碰撞与融合的一年。最终目的就是连接这二者,实现更加“无缝衔接”的浏览体验。 |
| |
|
1、多样化导航 |
| 自适应网页设计兴起之后,“汉堡包菜单”大行其道。它确实是针对移动设备浏览的可行方案,但仍然有缺陷:不够直观,可发现性低,妨碍用户参与,效率较低 |
| |
| 我们期待接下来的一年中出现更多实验性导航设计灵感。 |
| 以下几种菜单设计趋势作为抛砖引玉: |
| |
| a. 相框式菜单栏 |
| 组合网页上部、左右,以及向下滚动,形成一个独特的相框式菜单。 |
| b. Pop over! |
| Pop over是弹出式菜单栏(Pop-up)的演变,在Pop over中,导航菜单占据整个页面,鲜明大胆却又不突兀 |
| c. 干脆不要菜单了 |
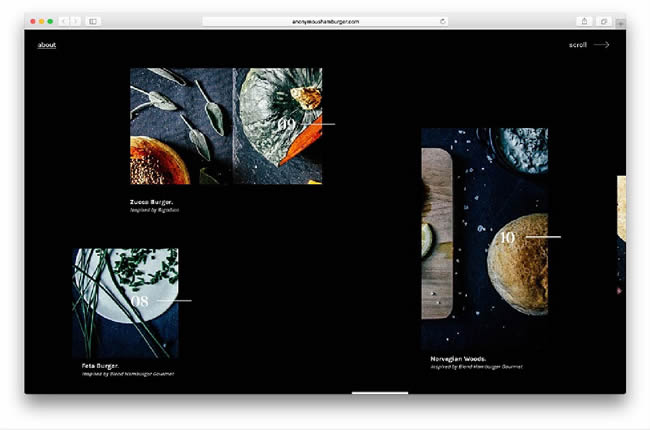
| 不使用菜单,取而代之用「scroll →」等提示用户进行滚动以获取更多页面内容。把图片作为主导,去除多余信息干扰,简明突出,尤其适合美食主题网站. |
| |
 |
| |
|
2、融合真实与数字世界 |
| |
| 之前,Material Design的出现,在扁平化设计的基础上加入阴影和斜度,为平面图标增加了三维立体的视感。 |
| |
| 网页设计的2017年,是进一步重回现实的一年。但这里所说的并非拟真设计(skeuomorphism),而是让有形的、可触碰的真实世界与电子世界无缝对接,创造没有界限的体验。 |
| |
| 现实中的物体将保留它们的真实细节,完整进入到数字环境中,但又不再受限于现实规则——小物件可以在屏幕上变得巨大,并与数字元素发生互动。 |
| |
 |
| |
|
3、让美术指导取代长宽比 |
| |
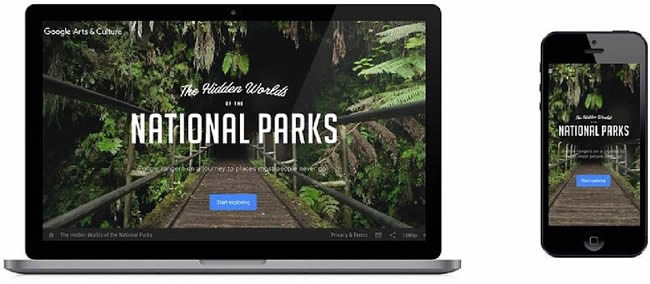
| 在Retina屏上完美显示的图片场景,在手机上可能看起来完全不是那么回事。面对诸多的显示屏幕,以及各种各样的长宽比,设计师如何处理这个“自适应的宇宙”?大多数情况下,他们选择裁剪。 |
| |
| 怎样才能在裁剪中保留设计的本意,不过分丢失信息呢?你需要:数字美术指导。 |
| |
| 设计的本质是提供解决问题的方法,而美术指导关注引发对的情感,让用户能够与他们所看到、所经历的事物产生关联和共鸣。在网页设计的过程中引入美术指导的思想,就不会拘泥于将所要传达的内容看作一张静止的图片,而是将它作为一个能传达故事的主题。 |
| |
 |